Author : SirDarknight
Source : Here 
What To Do?
=
1.Save The Following Code as Rating.js and Upload Your Site's File Manager safely .
Code
rateForm=function(c,d,f,g,q){if(typeof c=='undefined'||typeof d=='undefined'||(c!=1&&c!=-1))return;c+=2;var h,m=['publ','load','dir','board','blog','news','photo'],i;if(!f&&f!=0){h=location.href.match(new RegExp(location.host+'/(\w+)/?','i'));if(!h)return;f=m.indexOf(h[1])}switch(f){case 0:case 1:case 2:case 3:h='/'+m[f]+'/0-1-'+c+'-'+d+'-3';break;case 4:h='/blog/0-0-'+c+'-'+d+'-14-1';break;case 5:h='/news/0-0-'+c+'-'+d+'-15-1';break;case 6:h='/photo/'+g+'-1-'+d+'-13-'+c;break}if(!h)return;i=$('#rate_'+d);if(typeof q!='function'){}else q(i);$.get(h,function(a){a=$('cmd:first',a).text();var b=a.match(/рейтинг:\s*([0-9.]+)\/(\d+)/i);if(!b){try{(new Function('',a))()}catch(e){};return}b=Math.round(b[1]*b[2])-2*b[2];i.html(b).addClass(b>0?'positiveRate':(b==0?'nullRate':'negativeRate'));_uWnd.alert('Counted')})}
2. Put The Following Code between the "head" tags of the Page Where You'll Add The #3 Code
Code
<script type="text/javascript" src="/rating.js"></ script>
3.Put The Following Code Where You Want The Beautiful Rating To Be Appear
Code
<div align="center">
<Div id = "$ID$ rate_"class="rate"<?If((*$$$RATINGS RATED $$$-2*)= 0)?>NullRate<?Else?><?If(($RATING* $$$ -2 *RATED RATED$$)<0)?>negativeRate<?else?>positiveRate><?endif?><?endif?">
<table border="0" cellspacing="0" cellpadding="0" width="100%" style="">
<tr>
<td style="padding-left:2px;" width="13" align="center">
<?if($RATE_FORM$)?><a href="#" onclick="rateForm(-1,$ID$,1,<?if($CID$)?>$CID$<?else?>nullRate<?endif?>);return false" style="text-decoration:none; font-size:15px; color:#ffffff; font-family:Helvetica;"><b>-</b></a><?endif?>
</td>
<td style="font-size:20px; color:#4d4d4d; font-family:tahoma;" align="center">
<b title="Votes: $RATED$" id="rate_$ID$" class="r2"> <script type="text/javascript"> document.write (Math.round (<?($ RATING $ * $ 2 * $ $)?>)-<? RATED RATED $?>)</ script> </ b>
</td>
<td style="padding-right:2px;" width="13" align="center">
<?if($RATE_FORM$)?><a href="#" onclick="rateForm(1,$ID$,1,<?if($CID$)?>$CID$<?else?>nullRate<?endif?>);return false" style="text-decoration:none; font-size:15px; color:#ffffff; font-family:Helvetica;"><b>+</b</a><?endif?>
</td>
</tr></table></div>
4.Add The Code At The Very Bottom Of Your CSS Page
Code
.r1 {color:#4d4d4d; text-shadow:1px 1px 0px #ffffff; font-size:12px; font-family:tahoma; font-weight:bold;}
.r2 {color:#ffffff; text-shadow:1px 1px 0px #266601; font-size:12px; font-family:tahoma; font-weight:bold;}
.r3 {color:#ffffff; text-shadow:1px 1px 0px #600505; font-size:12px; font-family:tahoma; font-weight:bold;}
.Rate {height:40px; width:80px; text-align:center; padding-top:11px; font-size:12px; font-family:tahoma; font-weight:bold;}
.negativeRate {background:url('/img/r3.png; no-repeat; color:#ffffff;}
.nullRate {background:url('/img/r2.png; no-repeat; color:#4d4d4d;}
.positiveRate {background:url('/img/r1.png; no-repeat ; color:#ffffff;}
.positiveRate table tr td {color:#ffffff;}
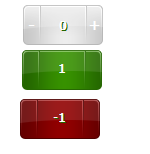
Upload The Following Pictures On Your File Manager IMG Folder as r1.png,r2.png and r3.png


